皆さん、こんにちは。マーケティングデザインの三宅です。企業のサイトもまだまだパソコンが主流ですが、営業先や電車からなど、スマホから何でもできるようになってきました。スマホがあれば移動中や出張先でも、サイトの閲覧、検索、マップ、ファイルの送信・受信など何でもできます。
ホームページやランディングページなどを作る際、スマホ画面でもきれいに見れるようにサイトをレスポンシブ対応にしている企業も多いと思いますが、実際に電車内などで自社のブログを確認しようとした際、読み込みに随分と時間がかかると感じたことはないでしょうか。
そこで、今回のブログでは、弊社のサイトを事例に、Googleのページチェックツール「Page Speed Insights」を使って、モバイルサイトの速度測定をしていきたいと思います!
「Page Speed Insights」を使えば、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートとページの改善方法が確認できます。
早速、弊社マーケティングデザインのサイトを測定してみます!
「Page Speed Insights」でモバイルサイト速度を分析
「Page Speed Insights」で分析スタート!
「Page Speed Insights」のページはこちら
▶︎https://developers.google.com/speed/pagespeed/insights/
マーケティングデザインの本サイトのURLを貼り付けると、分析がはじまります。

「Page Speed Insights」の結果は!?
「Page Speed Insights」では、モバイルとパソコンの両方の診断結果を見ることができます。
今回は、モバイルサイトの診断結果の一部を参考にしていただきますね。

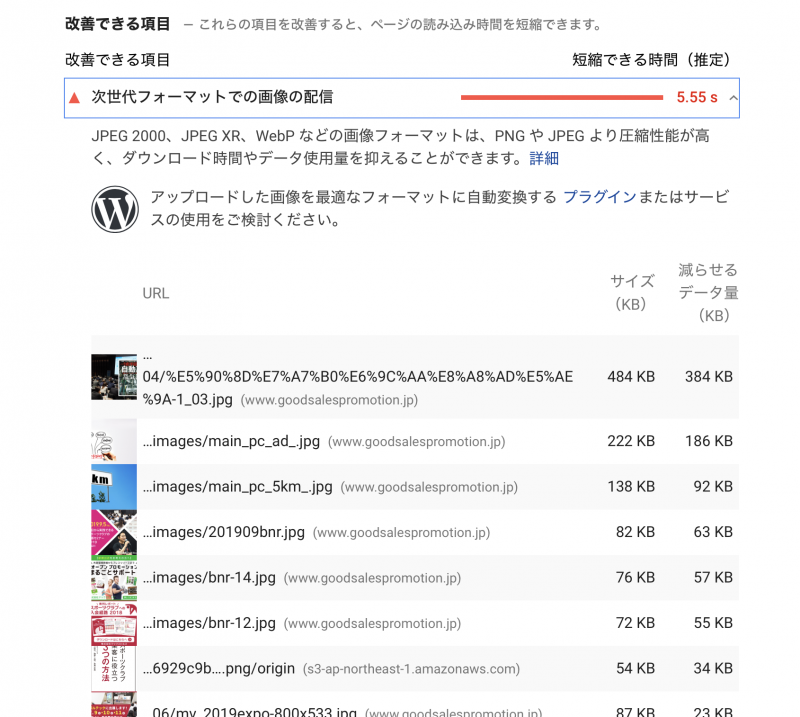
【結果】
●次世代フォーマットでの画像の配信
“「JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。アップロードした画像を最適なフォーマットに自動変換するプラグインまたはサービスの使用をご検討ください。”
webサイトの閲覧に3秒以上かかる場合、モバイルユーザーの53%はサイトから離脱するとGoogleは発表しています。
バナーや商品一覧の画像など、画像の容量が多いECサイトに限らず、サイトの表示速度は直帰率、コンバージョン率などに大きく影響しますので、画像を最適なフォーマットに変換させ、いかに画像容量を減らすか」がポイントです。弊社モバイルサイトの課題が明らかになりました。
ここでは、Googleが開発した次世代の画像フォーマット「WebP」などを利用してサイトを向上させましょうということを提案しています。
アプリケーションのパフォーマンスに関する詳細
 診断結果をどんどん下にスクロールしていくとアプリケーションのパフォーマンスに関する詳細という項目があります。ここで出た結果はウェブフォントの読み込み中のテキストの表示についてでした。
診断結果をどんどん下にスクロールしていくとアプリケーションのパフォーマンスに関する詳細という項目があります。ここで出た結果はウェブフォントの読み込み中のテキストの表示についてでした。
“フォント表示の CSS 機能を使用して、ウェブフォントの読み込み中にユーザーがテキストを見られるようにしてください。減らせるデータ量440ms”
ブラウザにはフォントを読み終えるまでテキストを表示させない機能が組み込まれています。ローカル環境下のフォントであれば読み込みに時間はあまりかからないので問題ありませんが、webフォントの場合はローカルフォントと比べると読み込みに多くの時間を要してしまいます。これも離脱の原因につながります。
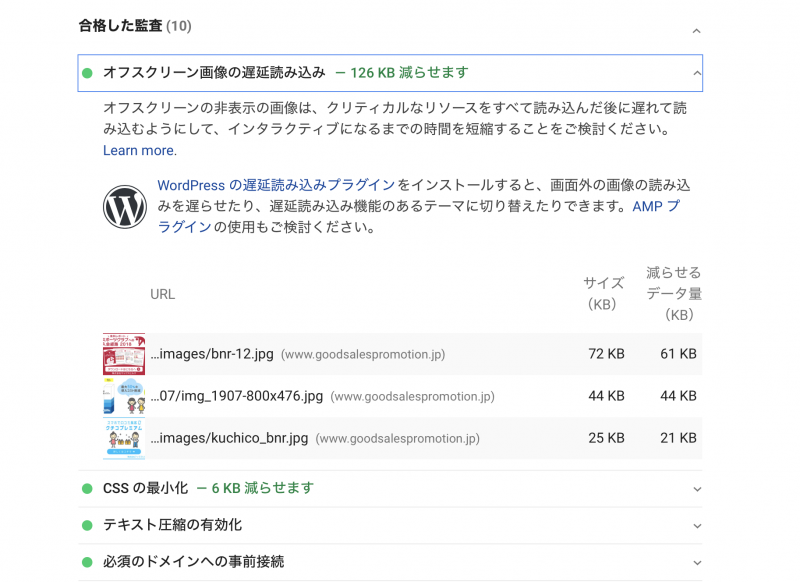
合格した監査

●オフスクリーンの画像の遅延読み込み
“オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください。
WordPress の遅延読み込みプラグインをインストールすると、画面外の画像の読み込みを遅らせたり、遅延読み込み機能のあるテーマに切り替えたりできます。AMP プラグインの使用もご検討ください”
携帯の画面からはみ出た画像のことをオフスクリーンと呼びます。画面内の画像のみを読み込むようにして、いち早くページを表示することがポイントです。それにはAMPプラグインの使用も有効なようです。
まとめ
複数の改善が見えましたが、1つ1つ対応していくことで全体的にモバイルの読み込み速度をよりスピーディーにしていくことができます。
モバイルでの閲覧がどんどん増えてくるであろう時代に、速度が遅くてサイトを離れてしまうのは悲しいことです。ぜひ「Page Speed Insights」を活用して、webサイトの改善にしてみてください。